让前端疯狂——screenshot-to-code
前言
前端的小伙伴们还在为看着UI发过来的图头疼吗?当你看到你漂亮的网页,也想参考实现应该如何做呢?构思、设计、编码一系列的流程吗?
不不不,现在都不需要了。screenshot-to-code能让我们能够通过截图来翻译代码,再也不用费劲地手打了!
今天带来一个让前端程序员彻底疯狂的Github项目,一键将图片的内容翻译从代码。
项目地址:https://github.com/abi/screenshot-to-code
简介
先来看看官方给出的简介:
A simple tool to convert screenshots, mockups and Figma designs into clean, functional code using AI.
一个简单的工具,将截图,模型和设计转换为使用AI的简洁的功能代码。
简单来说:
screenshot-to-code以其独特的功能革新了编程实践,实现了从屏幕截图向代码(涵盖HTML/Tailwind CSS、React框架、Vue.js或Bootstrap风格)的智能转化。巧妙融合了GPT-4 Vision的前沿视觉理解技术与DALL-E 3的卓越图像生成能力,为开发者开辟了一条前所未有的便捷路径。更令人兴奋的是,它还支持直接输入网址,瞬时克隆正在运行的网页,将实时网站的精髓精准复刻于指尖之下。
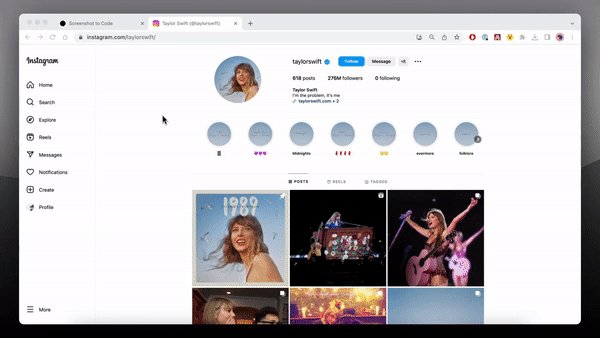
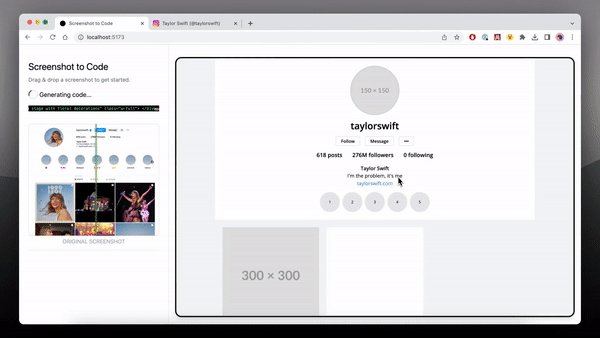
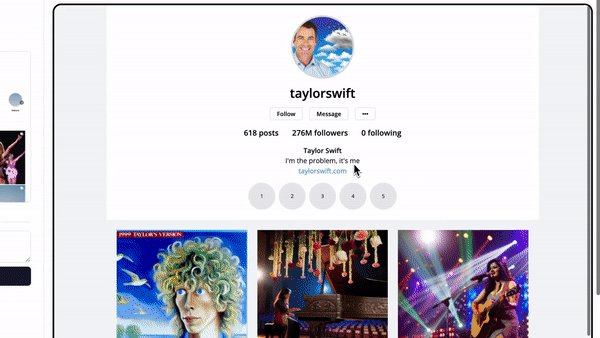
看一下示例:

安装
Screenshot to Code 提供了在线使用环境,可以直接上传图片并执行:
https://screenshottocode.com/
但是这个在线环境需要购买执行次数,或者绑定自己的OpenAI API key。这两件事我都不是很想做,所以还是看看自己安装部署吧。
源码安装
Screenshot to Code 由 React/Vite 开发前端和 FastAPI 开发后端。 同时需要一个能够访问 GPT-4 Vision 的 OpenAI API key。
这里我是用了Poetry进行依赖管理
后端启动
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001
前端启动
cd frontend
yarn
yarn dev
启动成功后就可以访问:http://localhost:5173
docker部署
如果你的本地或服务器上已经有docker环境,那么可以直接使用docker来启动。
echo "OPENAI_API_KEY=sk-your-key" > .env
docker-compose up -d --build
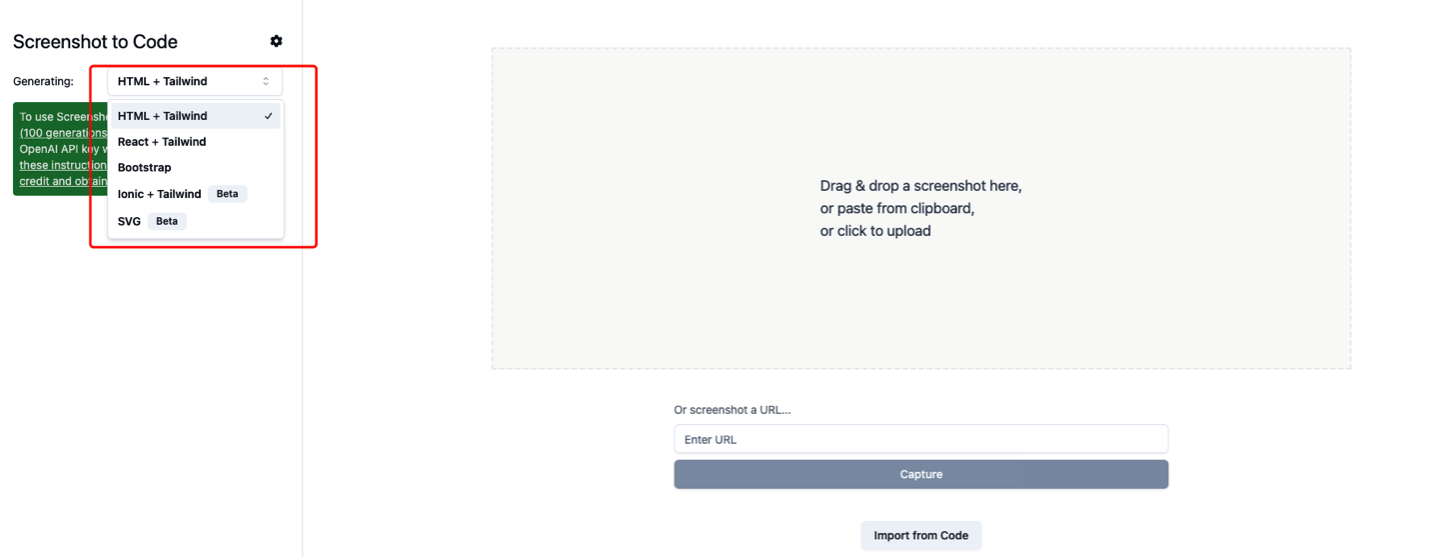
使用
Screenshot to Code 目前支持转换的代码样式包括:HTML/Tailwind CSS、React、Vue和Bootstrap等,还有Ionic和SVG是bate状态。用户可以根据自己的需求选择适合自己的代码类型。

上面我是使用URL上传截图,还可以通弄过URL来获取截图,并自动生成代码

Was this helpful?
0 / 0